![How to Auto-Post from WordPress via Webhook [A Complete Guide]](https://www.fs-poster.com/storage/posts/d9b06b21844ca3afc87f25c3d0ccc0cd.jpg?v=1665143674)
Saritel Abbaszade
Author
A webhook is a callback function that is based on the HTTP protocol. It enables event-driven communication between two application programming interfaces in a lightweight manner (APIs). However, webhooks may also be used to trigger automation processes in GitOps environments. A broad range of online apps uses webhooks to receive tiny bits of data from other web apps. That's why we have added webhook feature for integrating any tool to your website from your FS Poster plugin via webhooks. So in this blog, we will show you how to auto-post from WordPress via Webhook with FS Poster social media auto poster plugin.
What precisely is an API?
An application programming interface (API) consists of definitions and protocols to construct and integrate application software. Communication between application programming interfaces (APIs) is sometimes referred to as a contract between an information user and an information provider. This contract establishes the content required from the consumer (the call) and the content required by the producer (the response). This connection is also referred to as the client app calling the server app; however, these roles can be flipped depending on which app is seeking data in a particular circumstance. This relationship is also referred to as the server app's client app.
Web application programming interfaces (APIs) commonly make use of the Hypertext Transfer Protocol (HTTP) to request data from other applications and determine the format of return messages. These messages typically take the form of an XML or JSON file. Both XML and JSON are recommended formats because of the straightforward manner in which the data they contain is presented to other applications.
How are webhooks distinct from other methods?
When a client wishes to set up a webhook, they must provide the server API with a one-of-a-kind URL and specify the event they want to be notified about. After the webhook has been set up, the client will no longer need to poll the server. Instead, the server will automatically send the necessary payload to the webhook URL the client has supplied whenever the defined event takes place.
Because the server is responsible for communication rather than the client, webhooks are also often referred to as reverse APIs or push APIs. This is because the server is the one who initiates the communication. Instead of the client sending HTTP queries to the server, which would mean the client would be requesting data until the server responded, the server would make a single HTTP POST request to the client as soon as the data was ready. Webhooks are not the same as application programming interfaces (APIs), despite the names that have been given to them. To make advantage of a webhook, an application has to have its own API.
How to set up Webhooks?
When using webhooks, the workflow typically consists of the following three steps:
- Obtain the URL for the webhook from the application to which you wish to transmit data.
- In the portion of the application known as the webhook where you wish to receive data, enter that URL.
- You may tell the program what kinds of events you wish to be notified about by selecting the appropriate checkboxes.
You can easily integrate Zapier and other tools to FS Poster with Webhooks. We will show you the process with Zapier as an example.
Zapier Integration to FS Poster with Webhooks
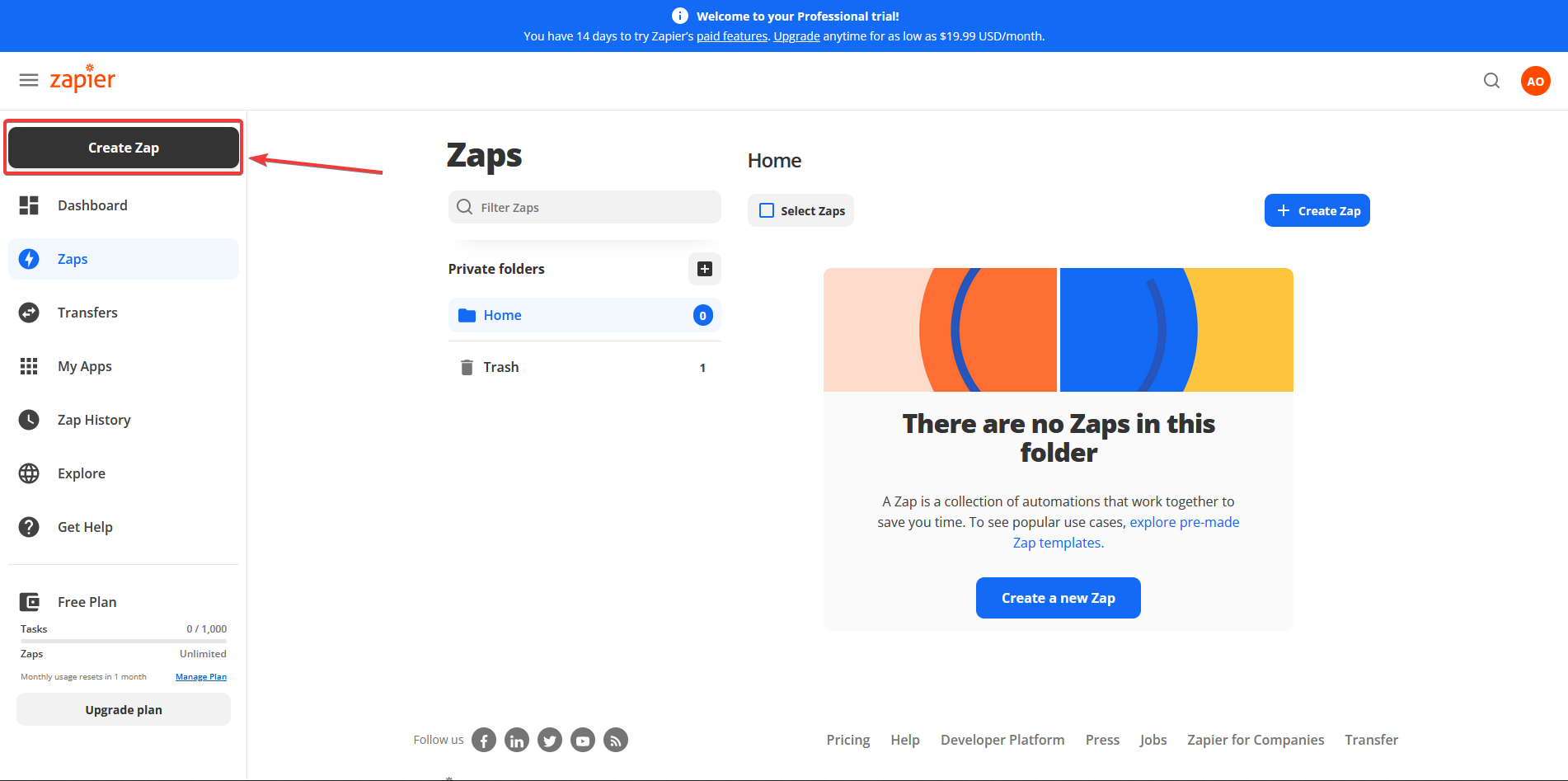
To begin, go ahead and sign in to your Zapier account. After you have successfully logged in, select the "Create Zap" button:

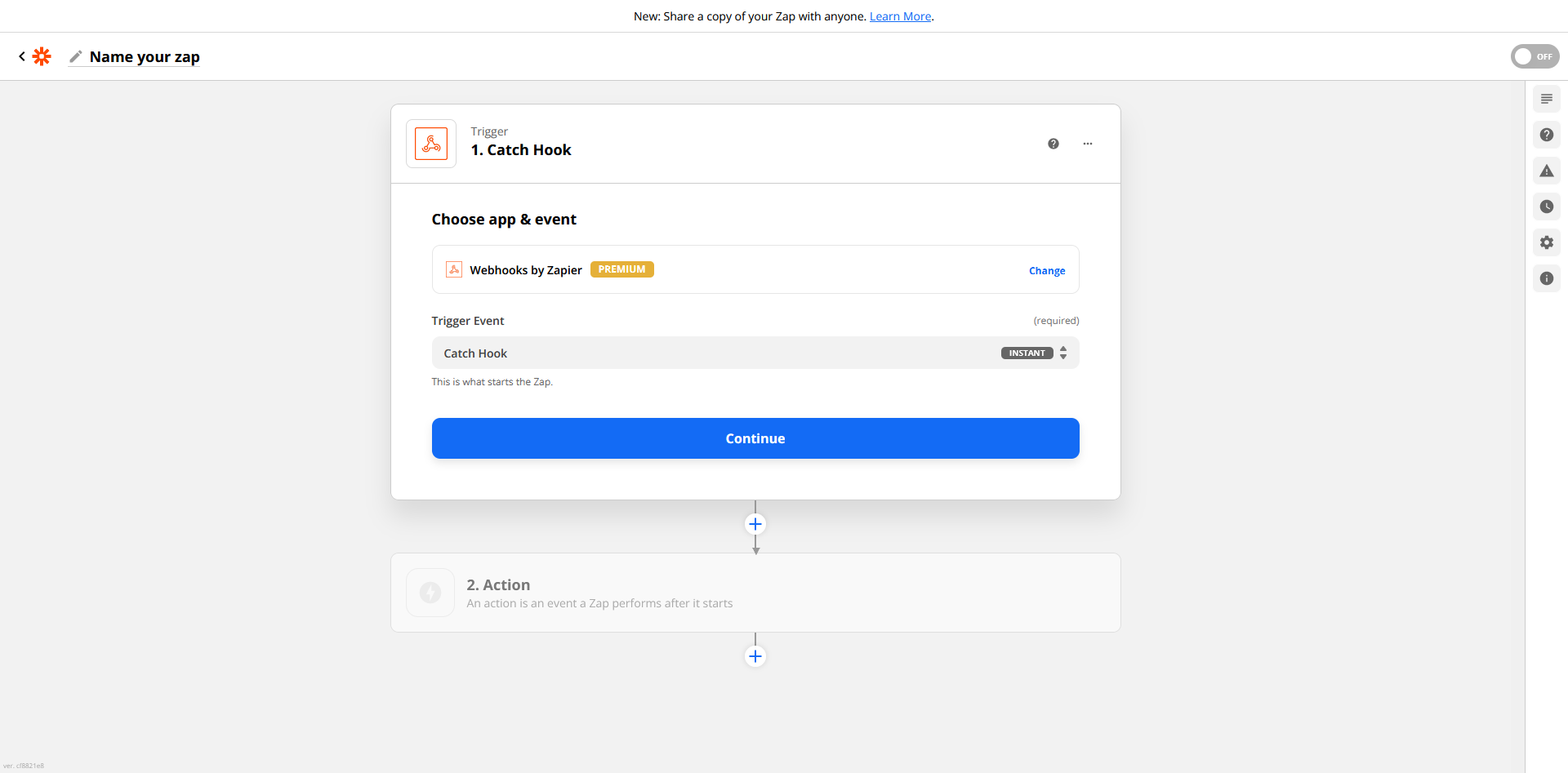
After that, there will be a page where you have to configure the following options: for the Trigger option, pick Webhooks; for the Trigger Event, select Catch Hook; and so on:

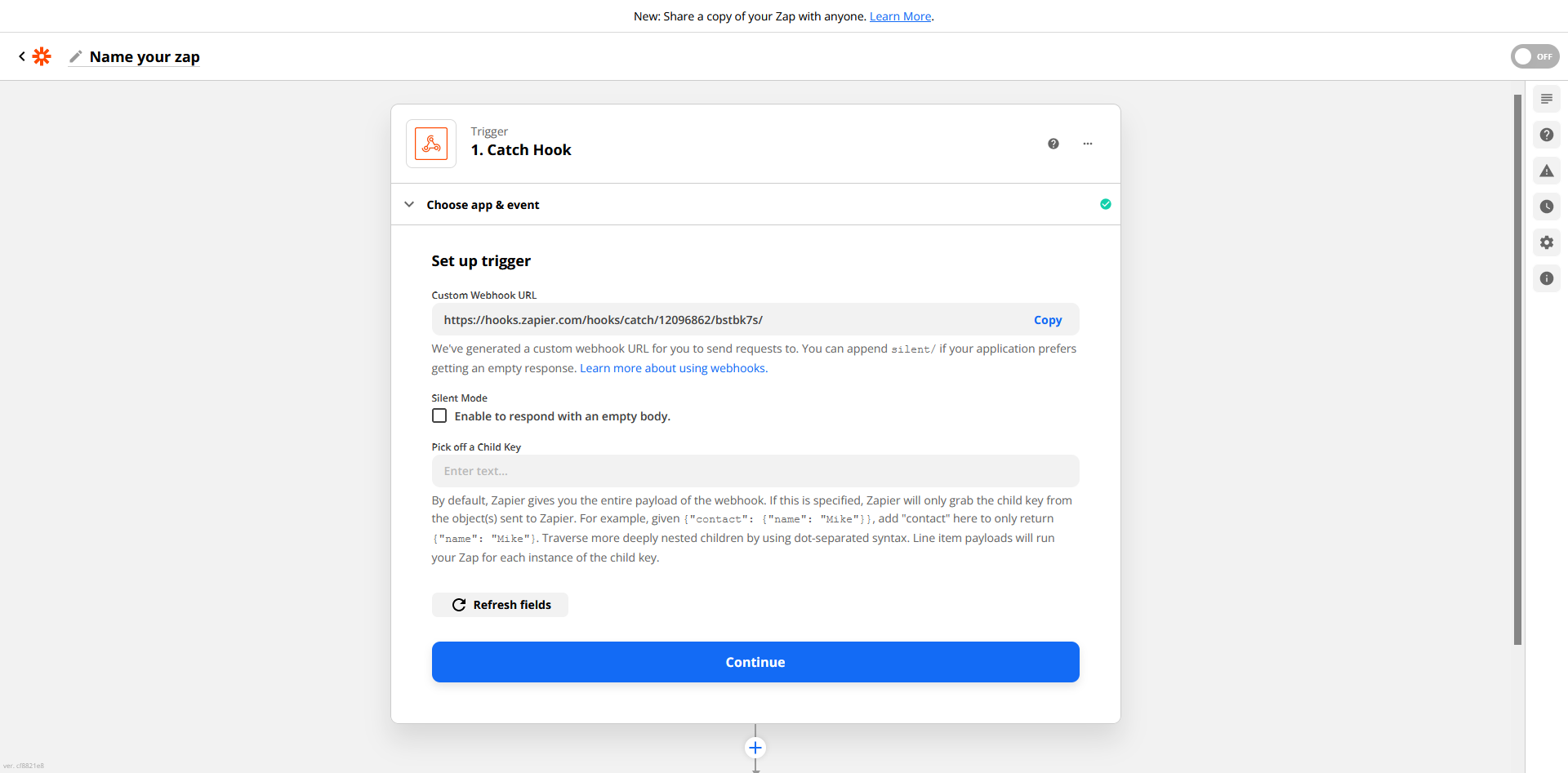
Then, press the Continue button. We will be given a Custom Webhook URL as a result of this. We are going to copy and paste it into FS Poster using this URL.

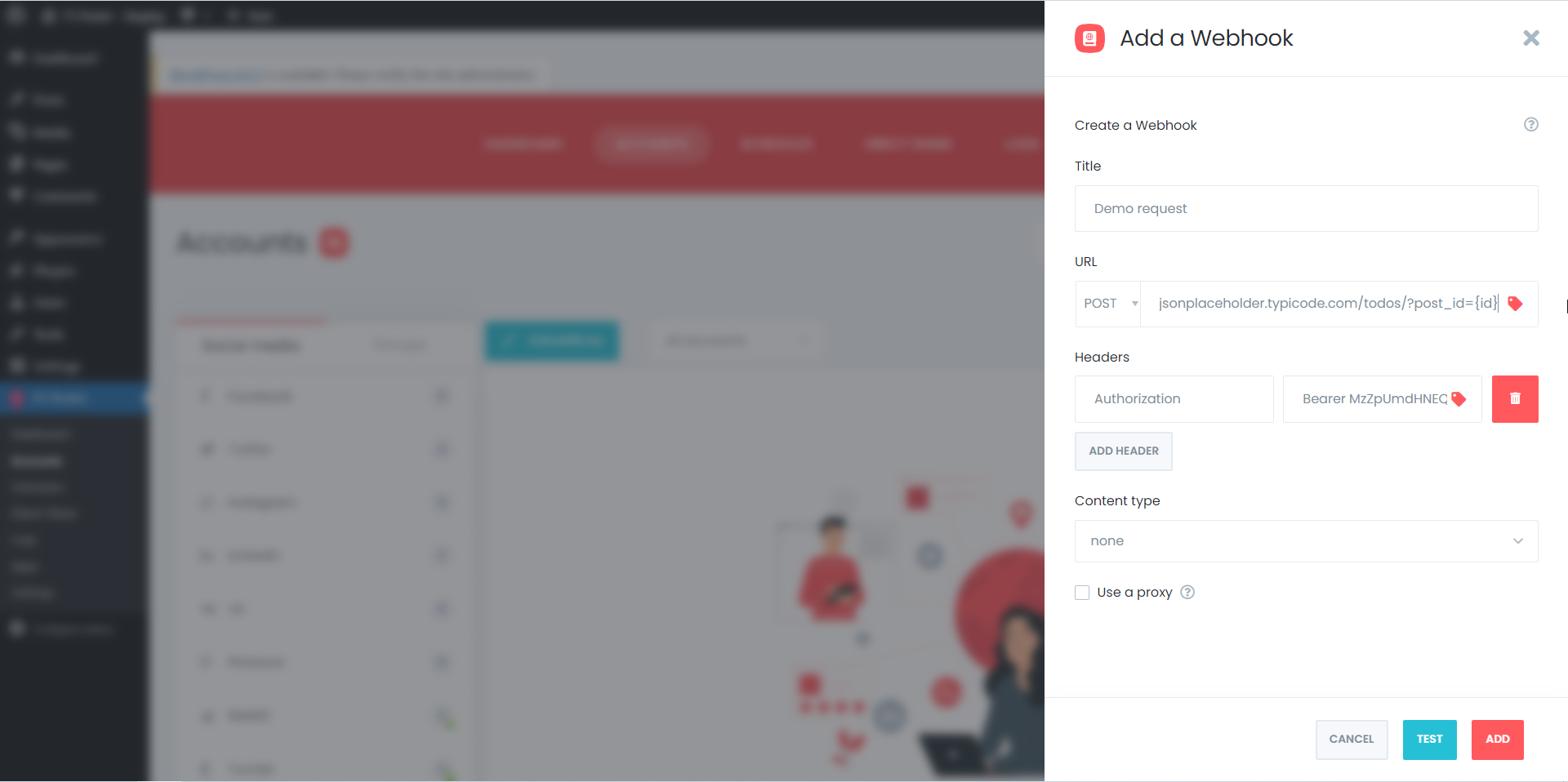
Go to the Accounts tab on FS Poster, then select the Webhooks menu, and then click the Add a webhook option. This will allow you to establish a webhook.

Complete the essential fields, then click the Add button to submit your information.
There are a few things to keep in mind when using webhooks:
-Webhooks are not instant. It may take a few minutes for your content to be published.
-If you are using a service like Zapier, you may need to set up a Zapper (Zapier's term for an individual task) for each post type that you want to auto-post. For example, if you have a blog and an eCommerce store on your WordPress site, you will need two Zappers - one for blog posts and one for products.
Testing the webhook to make sure it's working correctly
The final step is to test the webhook to make sure it's working correctly. To do this, log in to your WordPress site and go to Settings > General page. Scroll down to the Remote Posting section and enter the URL for your webhook in the Webhooks field.
Next, publish a new post on your WordPress blog. Once the post is published, go to the Zapier website and click the "Test & Continue" button. This will trigger the webhook and send the XML or JSON file containing your post content to the specified URL.
You should see a message saying the test was successful if everything is working correctly. Congratulations, you have successfully set up a webhook to auto-post from WordPress!
Troubleshooting
If you are having trouble setting up the webhook, here are a few things to check:
-Make sure the URL for your webhook is entered correctly in the WordPress settings.
-Check that your firewall is not blocking the webhook.
-If you are using Zapier, make sure that you have followed all the instructions correctly.
-Make sure that your WordPress site can be accessed from the internet.
How to use webhooks with other services and applications?
Now that you know how to set up a webhook to auto-post from WordPress, you might be wondering what else you can do with webhooks.
Webhooks can be used to trigger just about any action in any other service or application. For example, you could use a webhook to:
-Automatically post new blog articles to social media
-Send a notification to your team chat application when a new customer signs up
-Add new leads to your CRM when they submit a form on your website
-Create a task in your project management tool whenever an email is received
The possibilities are endless! If you can think of it, chances are there's a way to do it with webhooks.
Conclusion
We hope this tutorial has helped you learn how to auto-post from WordPress via webhooks with FS Poster. If you have any questions, please leave a comment below. Thanks for reading!







![How To Auto-Post To Discord From WordPress [A Complete Guide]](https://www.fs-poster.com/storage/posts/baa0951856564618d56ff5c013915b55.jpg?v=1664347348)
![How to Auto-Post To YouTube Community From WordPress [A Complete Guide]](https://www.fs-poster.com/storage/posts/7eb3d7f9febcfa4c051ede945feaffcb.jpg?v=1665143653)

